
The functions are exactly the same as the previous version. But now you can do it more easily and intuitively than ever in a blogger template.
How To Setup?
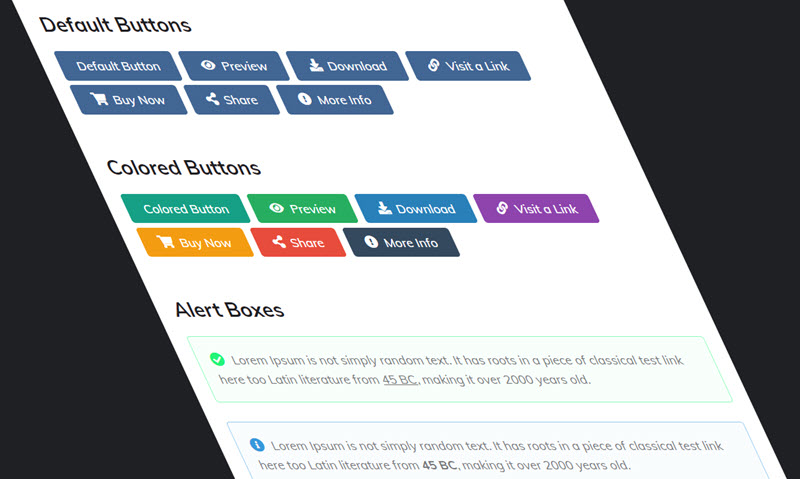
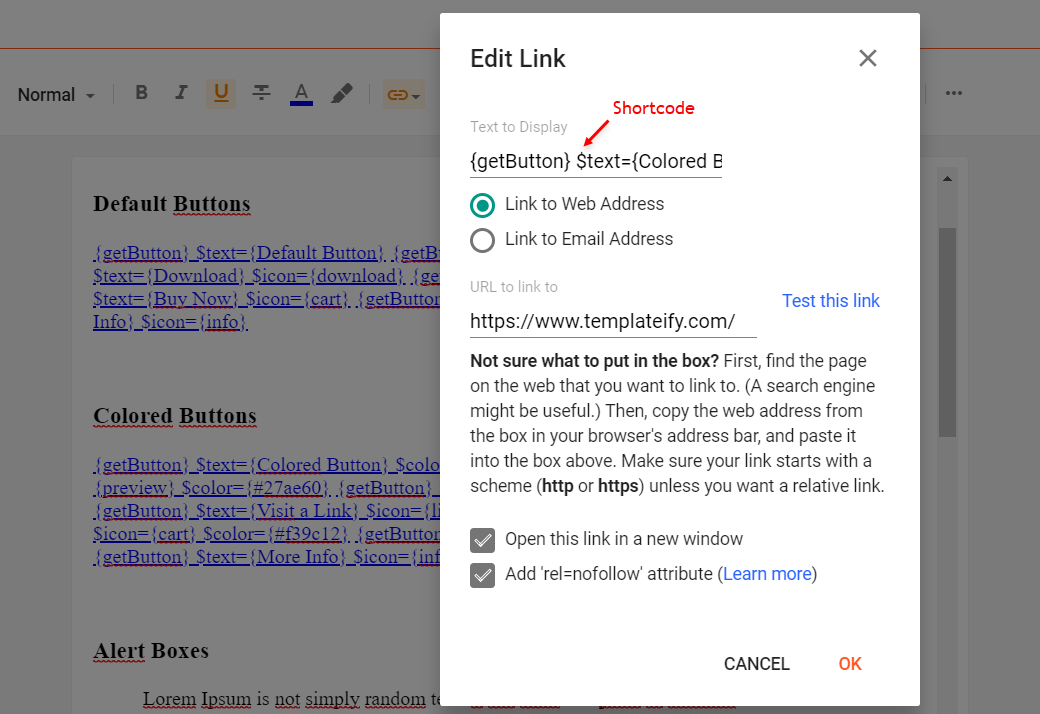
1.1 - Post Buttons
Shortcode:Available Icons:
Icon and Color are not required.
Example:

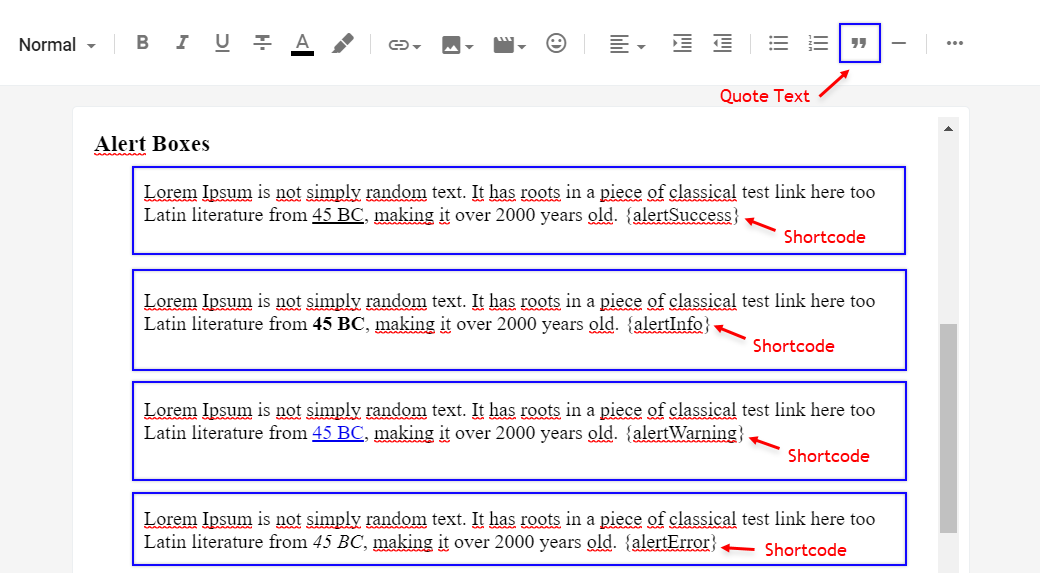
1.2 - Alert Boxes
Shortcodes:Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
Example:

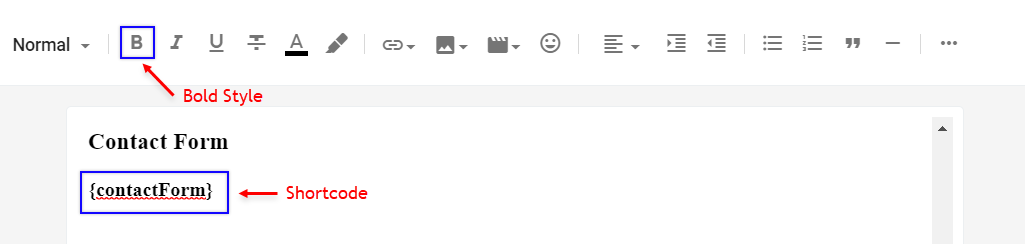
1.3 - Contact Form
Shortcode:Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:

1.4 - Code Box
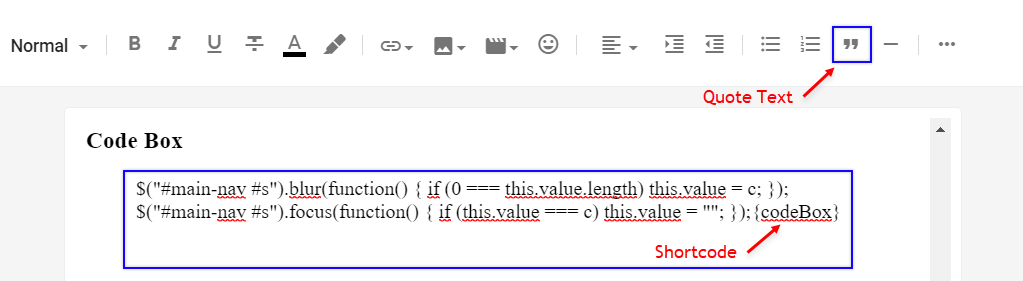
Shortcode:Add the Code and add the shortcode, Then select all the desired code including the shortcode and add the Quote Text style.
Example:

1.5 - Post Layouts
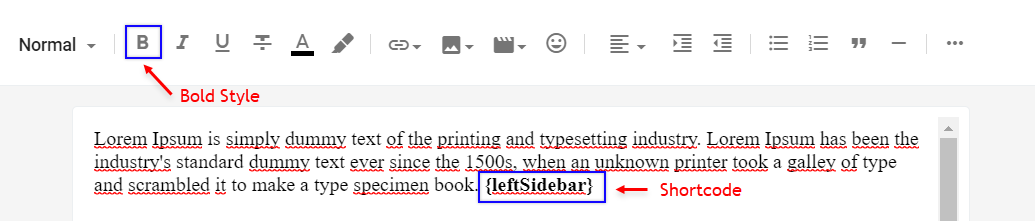
Shortcodes:Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example:

Video Tutorial

Gameify Bloggger Template is very fast and fully optimized for SEO, which can help you to significantly improve your website results on Google search engine and other services. And, of course, Gameify is compatible with AdSense and is also optimized for mobile devices.
Gameify Blogger Template is perfect for gaming blogs, videos, tech news sites and other diverse niches, as it is fully customizable, allowing you to create your own unique design in a few clicks without editing any line of code.
Maybe this can help you!
- Tutorial: How To Install a Blogger Template?
- Video: Gameify - Blog & Magazine Gaming Blogger Template
- Tutorial: How To Setup Templateify Post Shortcodes 2
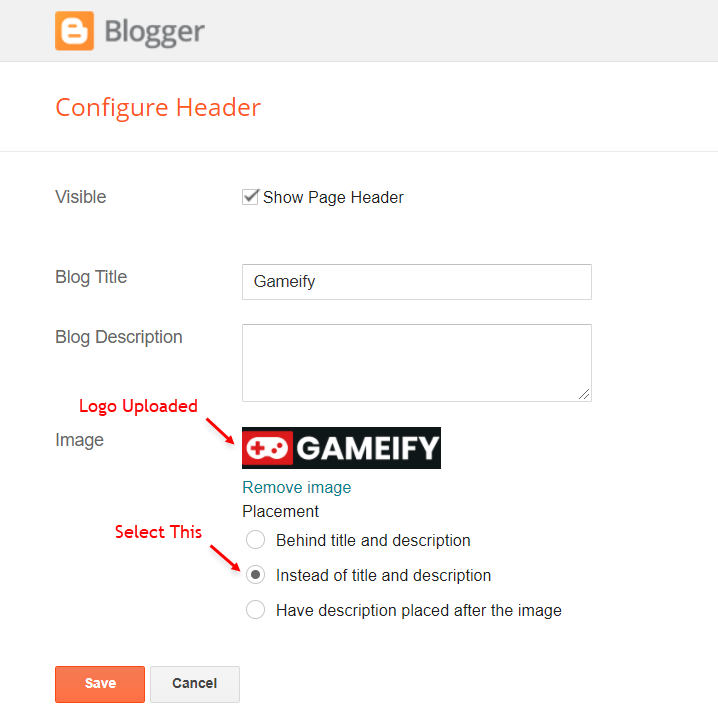
Header Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Header) gadget.Widget Settings:

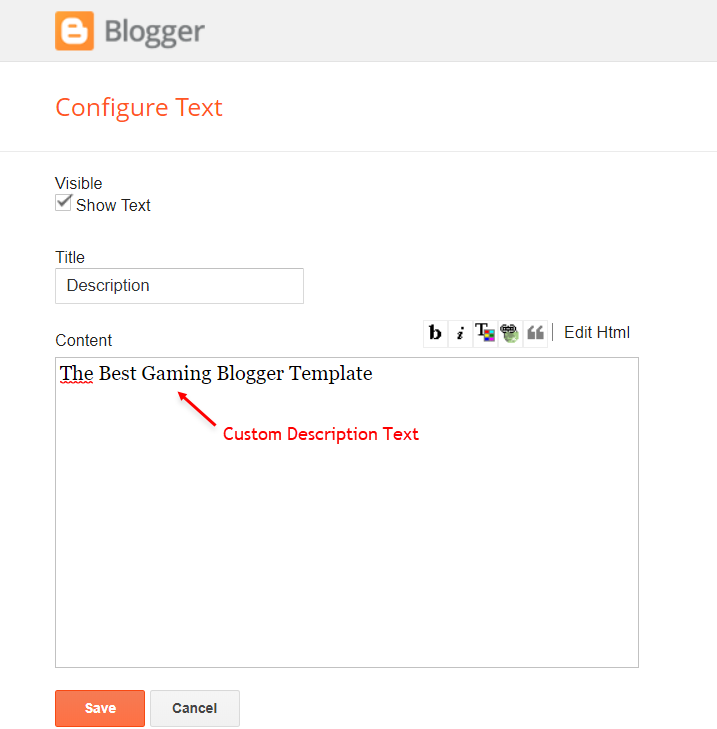
Header Description
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Description) gadget.Widget Settings:

Social Icons (Header)
Access your blog Layout > and click on the Edit Icon > in the Social Icons gadget.Supported Icons:
Widget Settings:
Main Menu
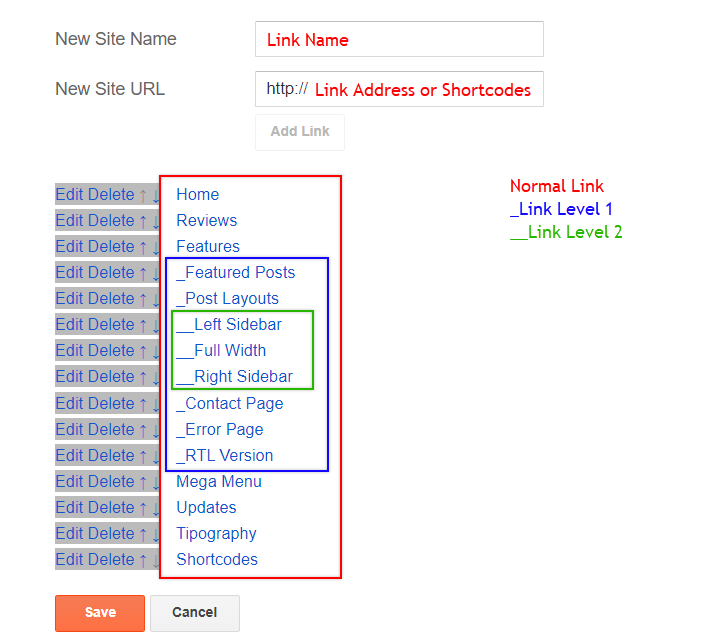
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.Normal Link and DropDown Options:
Homepage Link Example: Add the text and in the site url field addNormal Link Example:
SubLink Level 1 Example:
SubLink Level 2 Example:
Widget Settings 01:
Widget Settings 02:

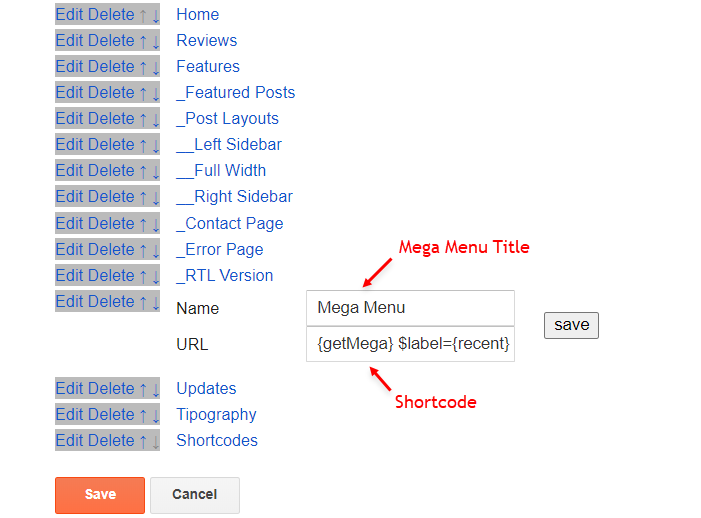
MegaMenu Options:
Shortcode:Shortcode Label:
What are Label?

Shortcode Example:
Widget Settings 03:

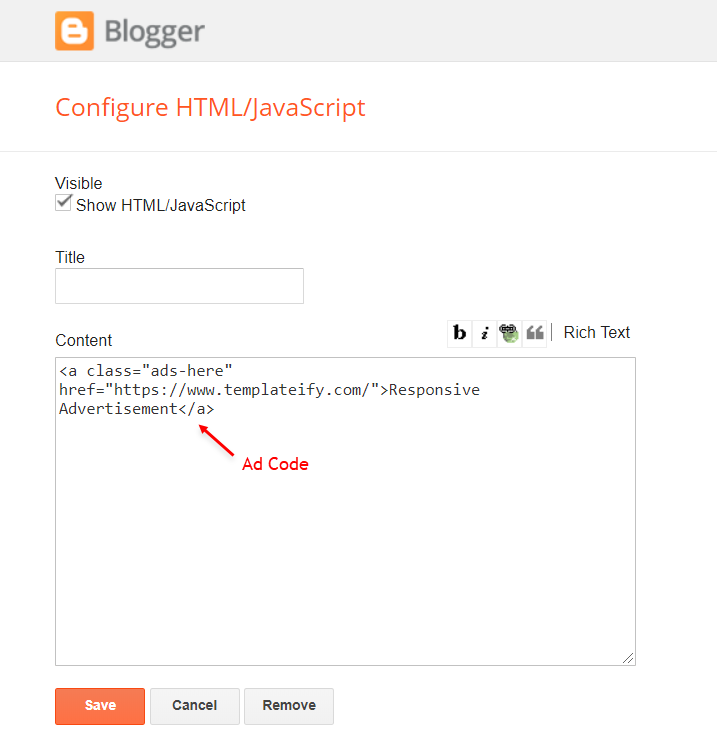
Header ADS
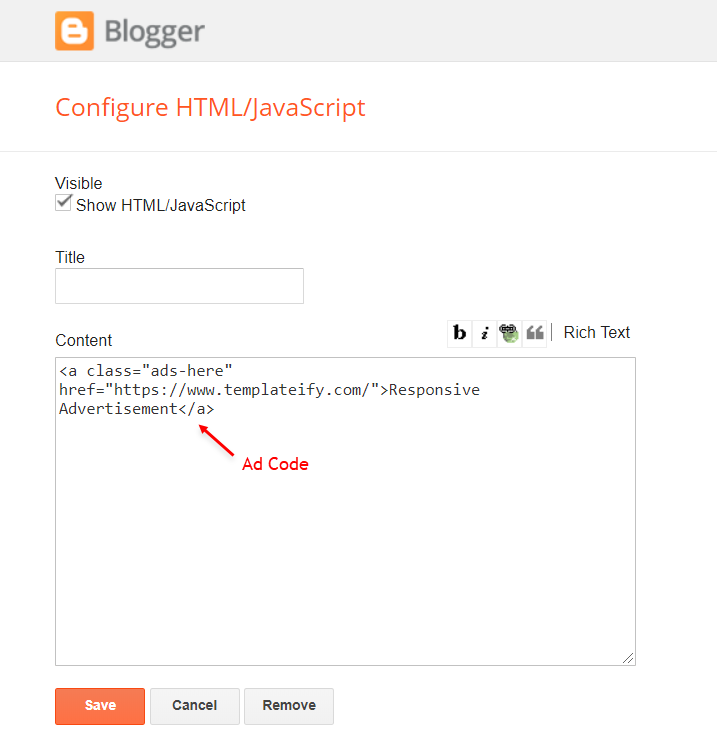
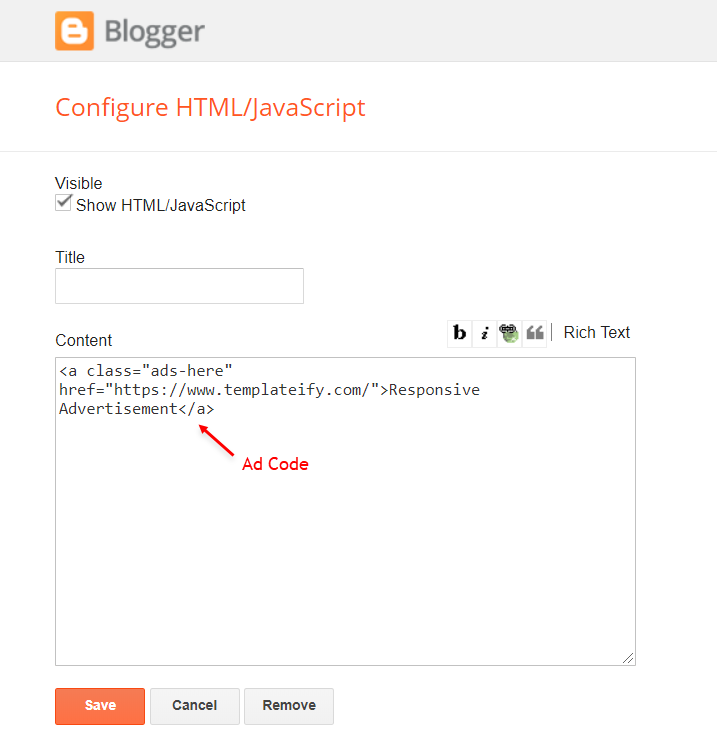
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.HTML/JavaScript Example:

Featured Posts
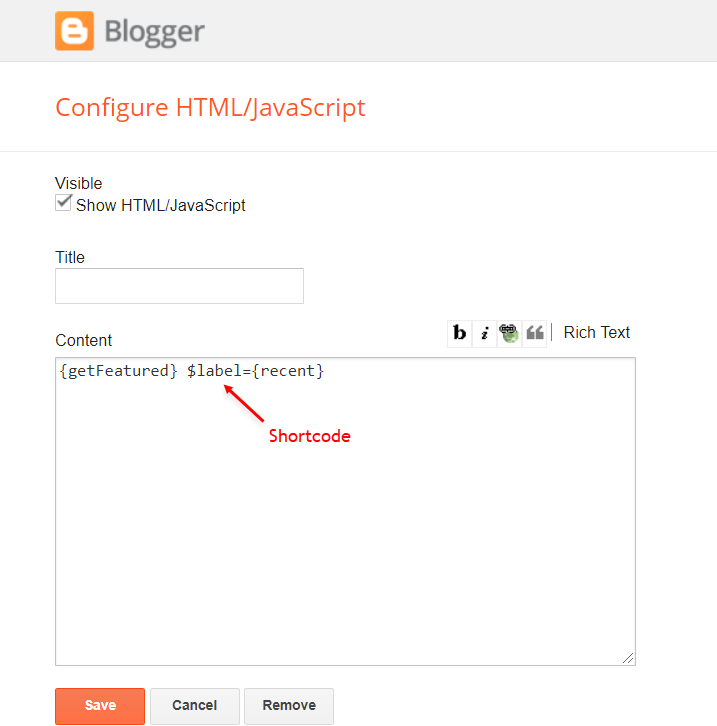
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Featured Posts section.Shortcode Structure:
Shortcode Label:
Shortcode Example:
Widget Settings:

Main Posts
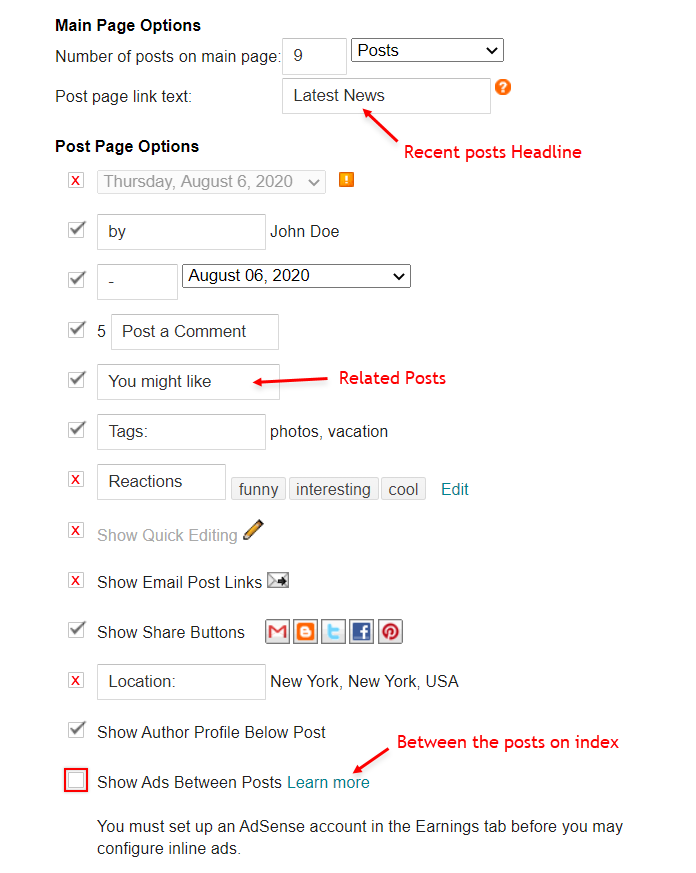
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.Widget Settings:

Recent Posts Headline: Replace text for
Table of Contents
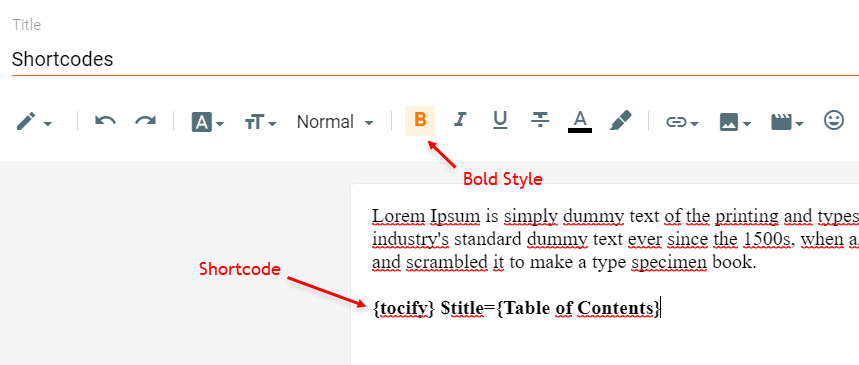
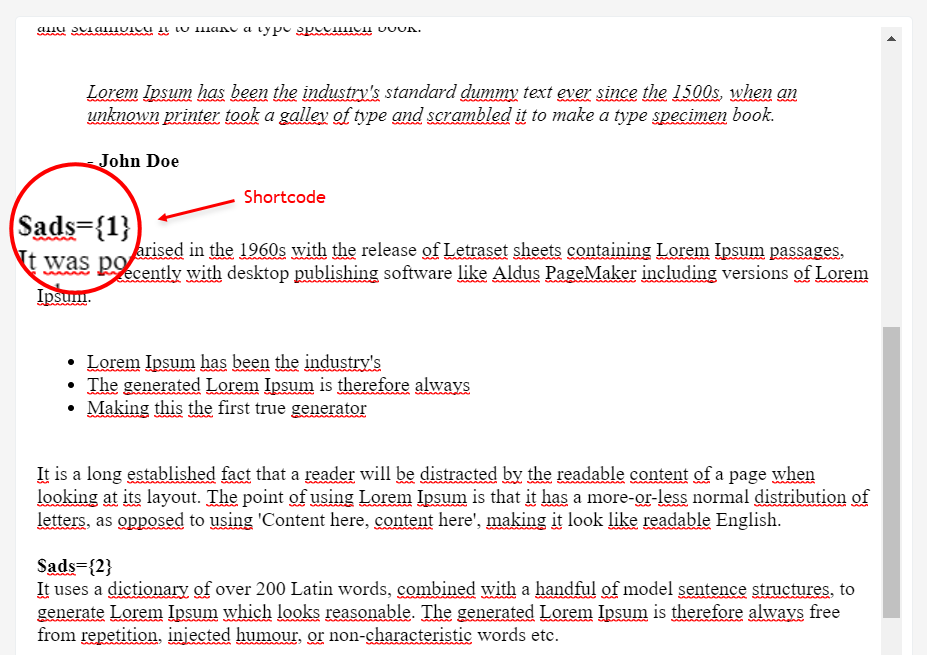
This function is available for posts and pages and can be added easily via shortcode.Shortcode:
NOTE: After adding a Shortcode apply the Bold style.
Example:

In-Article ADS on "Post Page"
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).HTML/JavaScript Example:

Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1:Sortcode ADS 2:
NOTE: After adding a Shortcode apply the Bold style. Example:
Example:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.Supported Icons:
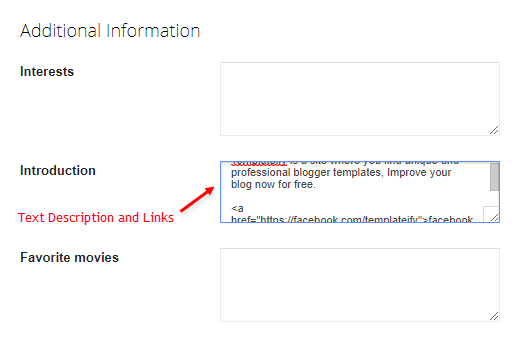
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.HTML Link:
HTML Link Example:

Social Icons on Sidebar
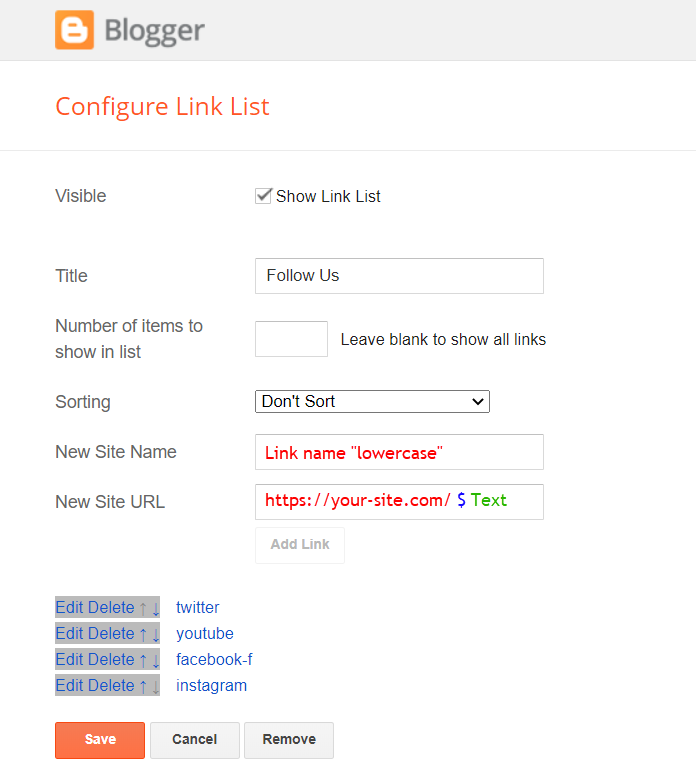
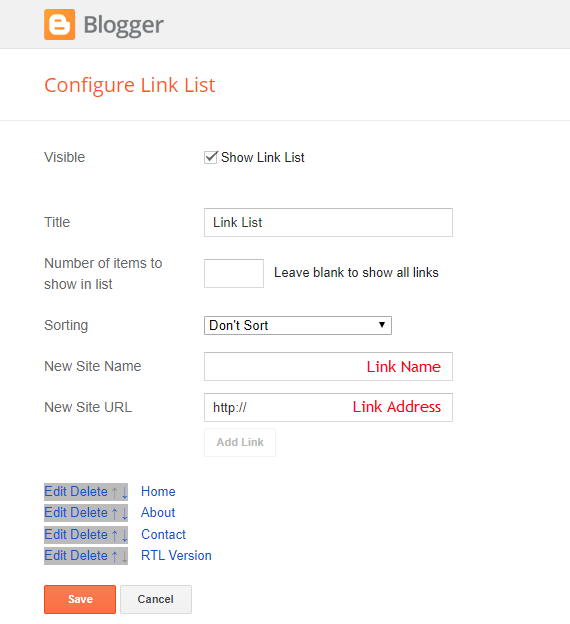
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.Supported Icons:
Widget Settings:

Post Widgets on Sidebar
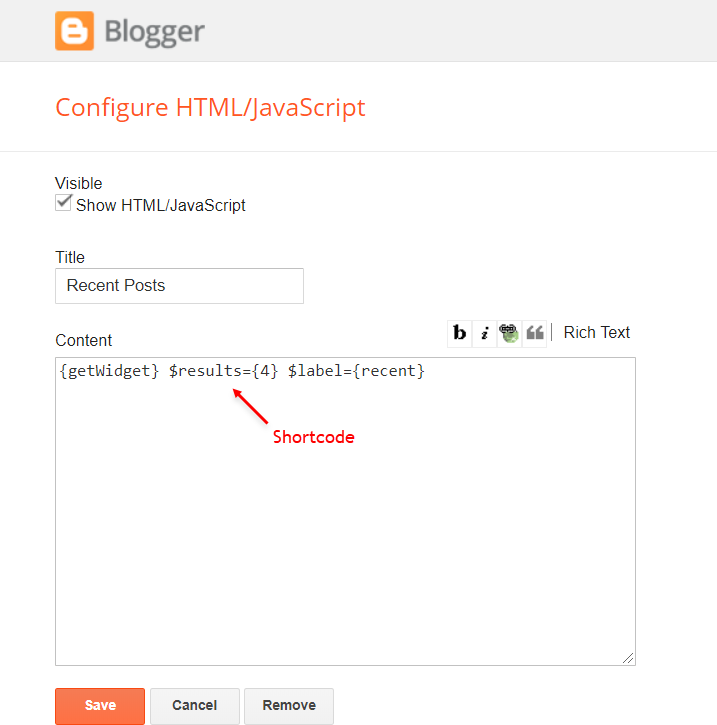
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.Shortcode:
Shortcode Results: You must add the desired number of results
Shortcode Label:
Shortcode Example:
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"
data-lazy="true"></div>Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Footer ADS.HTML/JavaScript Example:

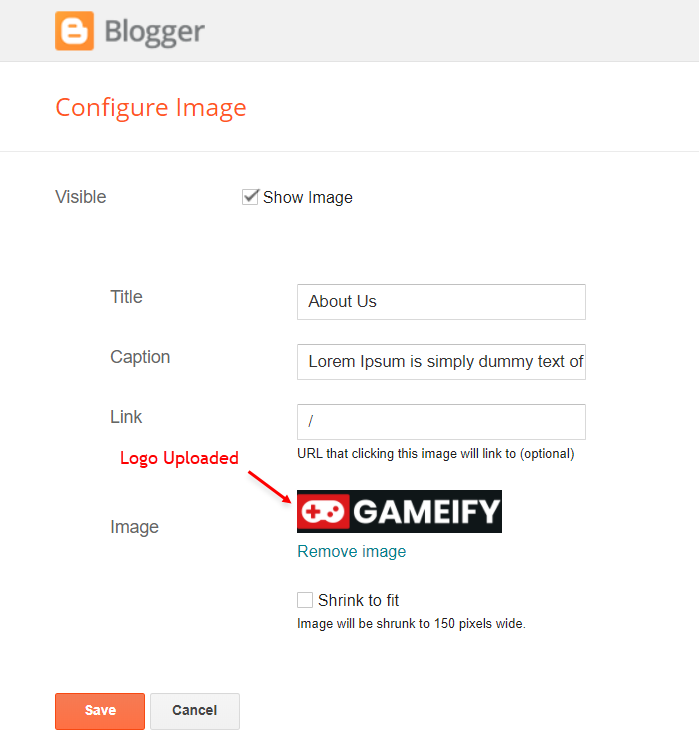
About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.1.1 - About Us

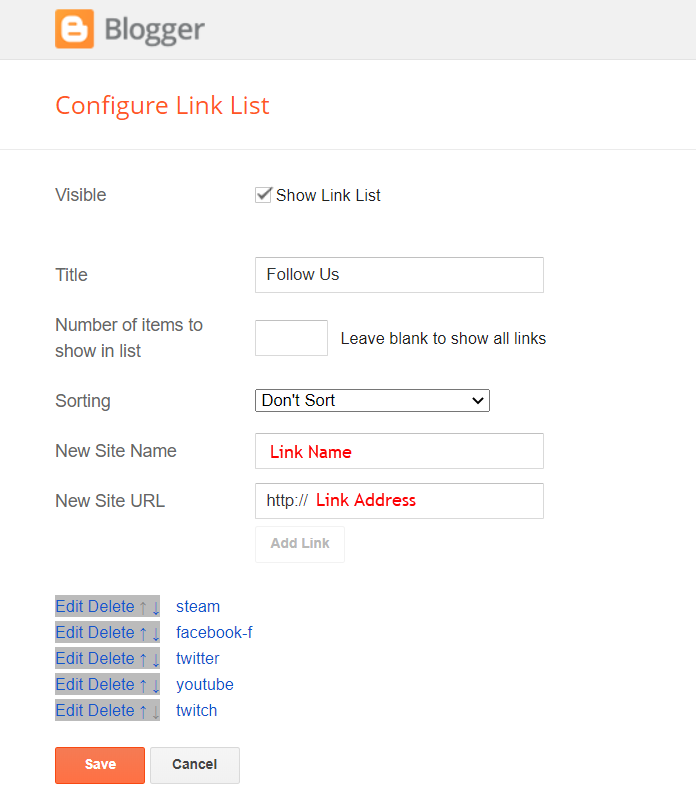
1.2 - Follow Us
Supported Icons:Widget Settings:

Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.Widget Settings:

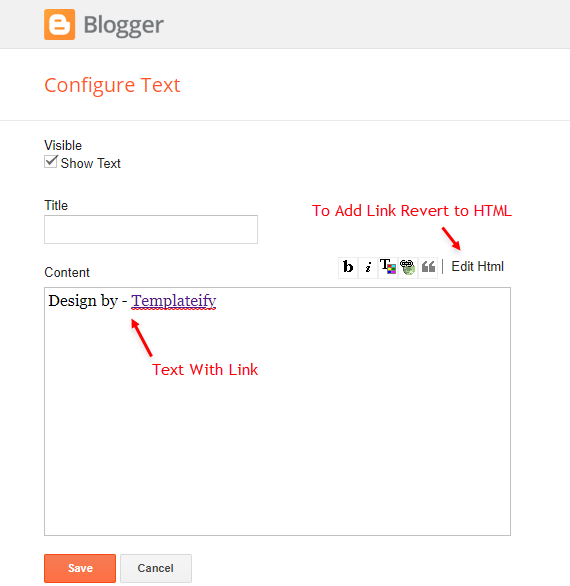
Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.Widget Settings:

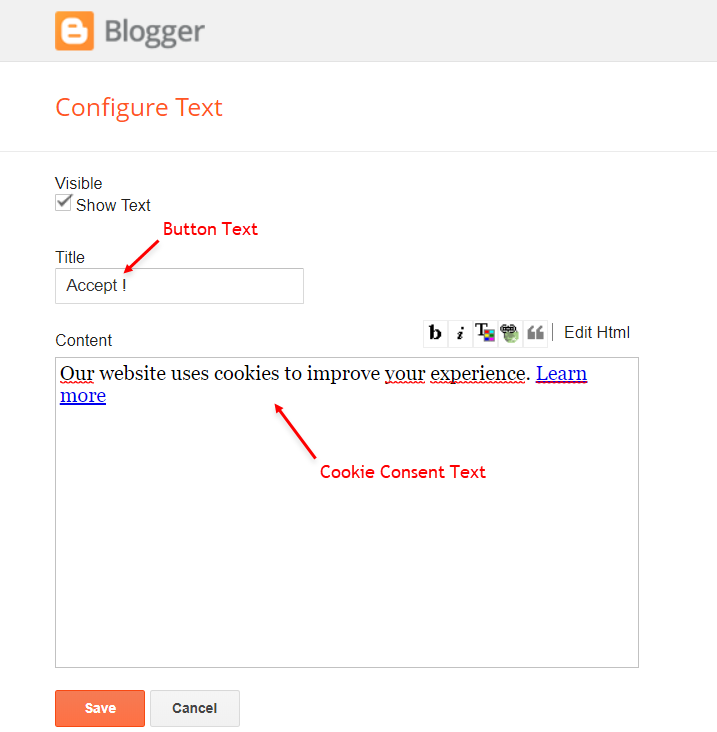
Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.Widget Settings:

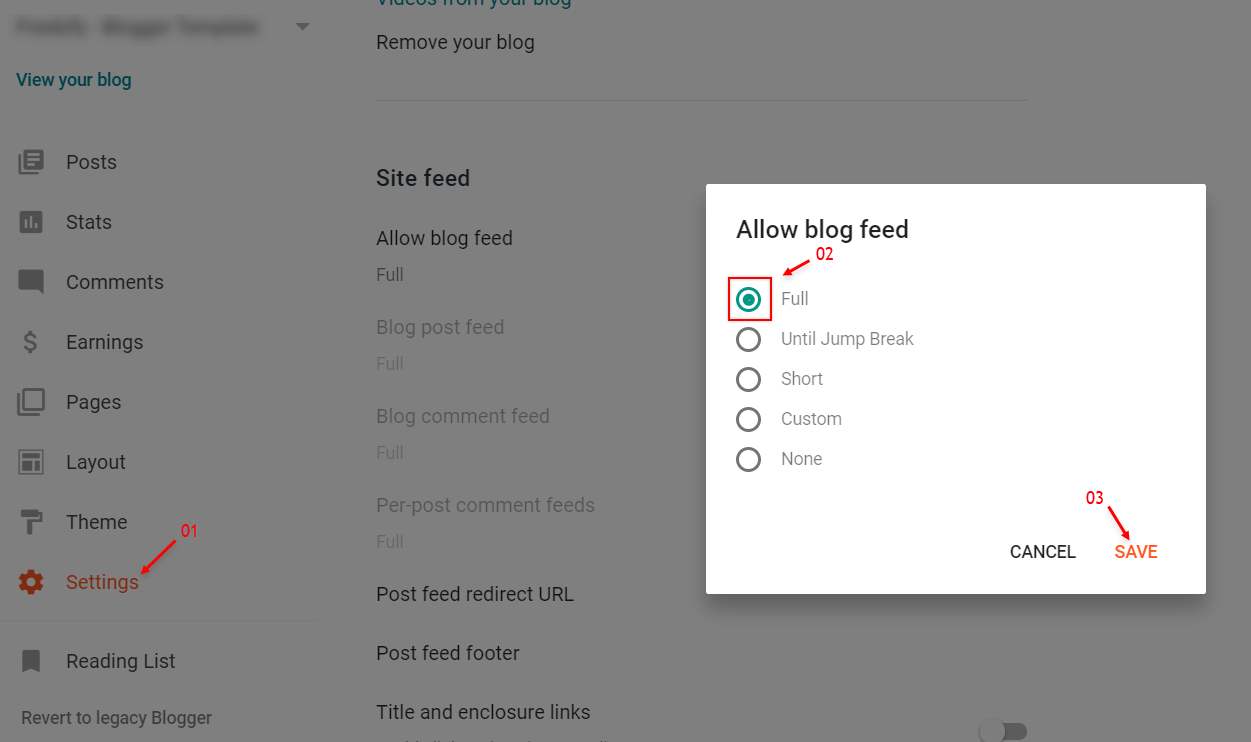
Site Feed
Access your blog Settings > and go to Site Feed.Site Feed Settings:

Theme Options
1.1 - Facebook SDK
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.Get SDK:
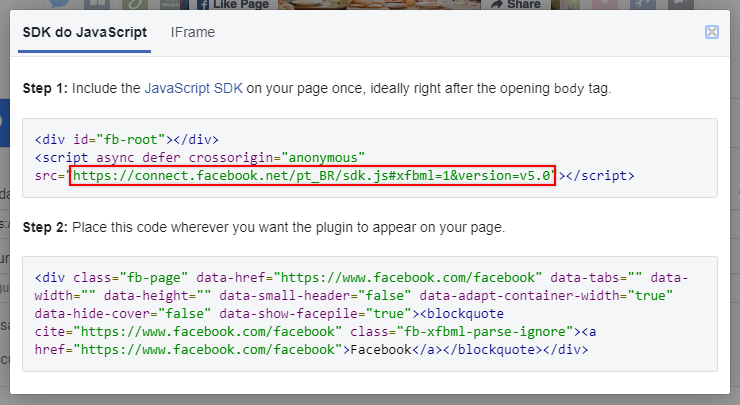
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0Installing SDK:
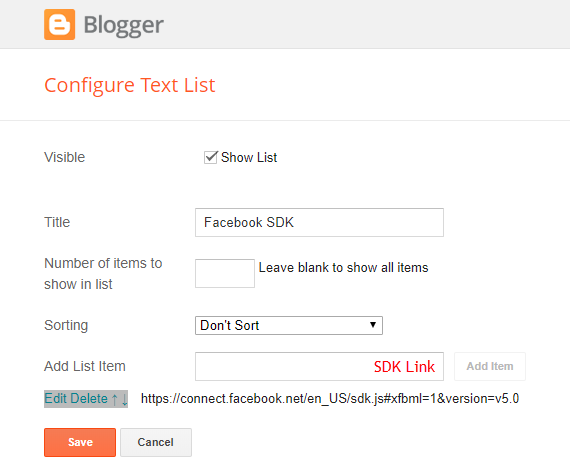
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.Widget Settings:

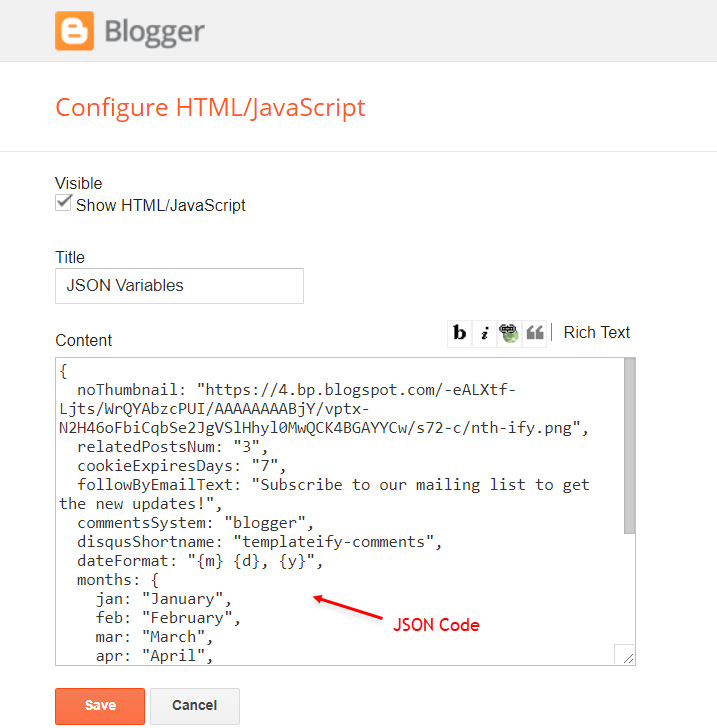
1.2 - JSON Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > JSON Variables gadget.
{
noThumbnail: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaY4qThkXBztK-uMC2Q2egY2Hhyphenhyphentoq-zHFzg7PHvZtaFQoG_sN0qhncGhSkjdihDvKnR4rlcPHB8rjO5_IhycTl5jnwObtuYN-Q-Sjc638D-uRxTj0sf-tNMhxOTxWRDNgSI6Tono2SLs/s72-c/nth-ify.png",
relatedPostsNum: "3",
cookieExpiresDays: "7",
followByEmailText: "Subscribe to our mailing list to get the new updates!",
commentsSystem: "blogger",
disqusShortname: "templateify-comments",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
may: "May",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
noThumbnail: default is
relatedPostsNum: default is
cookieExpiresDays: default is
followByEmailText: default is
commentsSystem:
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is
dateFormat: default is
months: default is
NOTE: To add the Facebook Comments, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Widget Settings:

How to Customize This Theme?
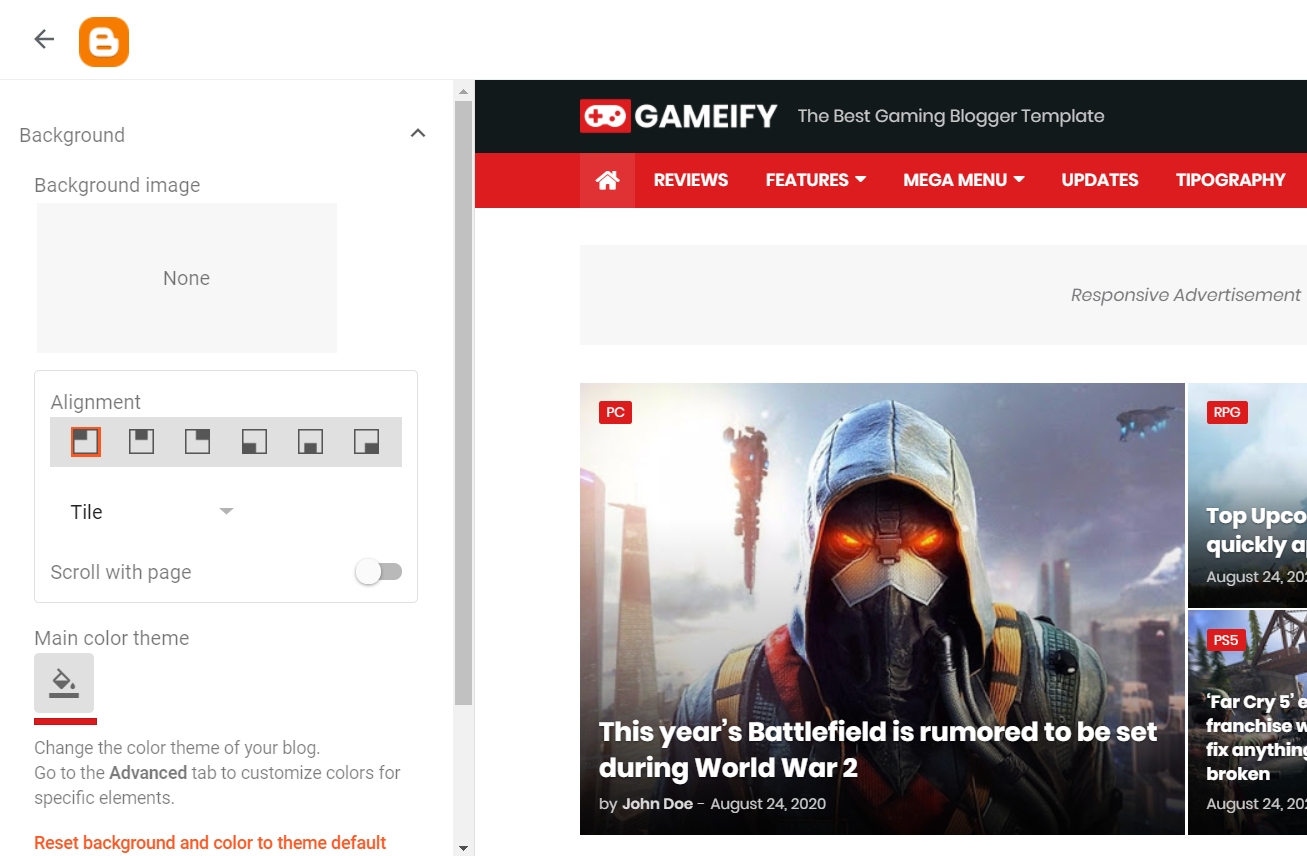
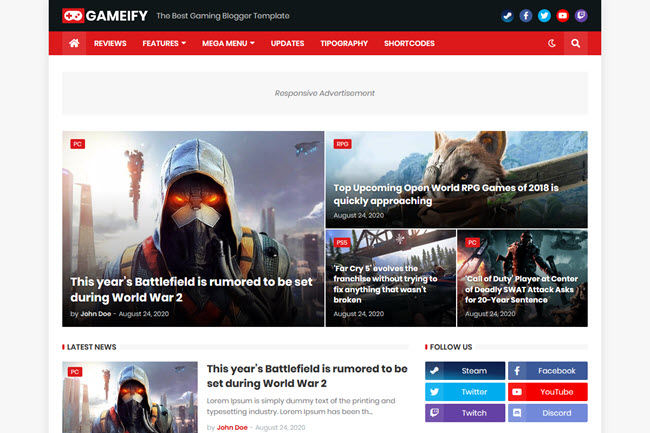
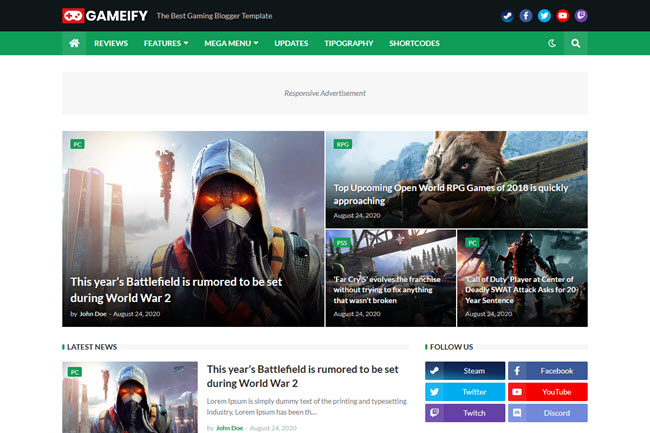
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.Available customizations: Theme Options, Widths, Fonts, Backgrounds, Colors and more.
Background Example:

Advanced Background Options:
Background Image Size Cover: 0 isThis option will adjust the image to the screen size. (Do not use this option if you intend to use a small image that will be repeated)
Advanced Theme Options:
Native Dark Mode: 0 is
Left Sidebar: 0 is

Advanced Theme Widths:
Boxed Layout: 0 is
Advanced Theme Fonts and Colors:

Advanced Post Options:
Post Breadcrumbs: 0 isComments Count: 0 is
Post Navigation: 0 is

Post a Comment